티스토리에 글을 작성하면
썸네일이 잘려서 나오게 됩니다.
글 목록에서 보이는 썸네일을 정사각형으로 바꾸는 방법을
간단하게 정리해보겠습니다^^


티스토리 블로그 썸네일 정사각형으로 편집하기
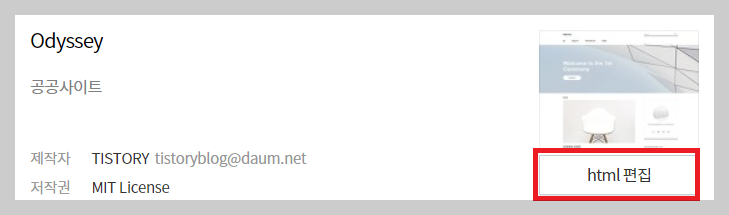
- 조건 : 티스토리 블로그 스킨 : Odyssey
티스토리 블로그 스킨마다 html, css 코드가 조금씩 달라서 각 스킨별 작업이 다릅니다.
저는 Odyssey 스킨을 기준으로 설명드립니다.
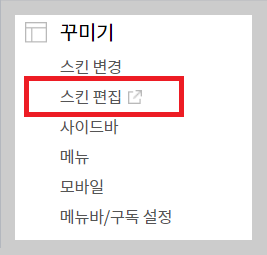
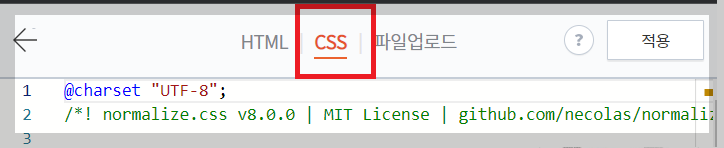
- [블로그 관리 > 꾸미기 > 스킨편집 > html 편집 > CSS]



코드 두 개만 추가하면 됩니다.
매우 쉬운 작업입니다.
빨간색으로 표시한 부분을 추가, 수정하시면 됩니다!
첫 번째 작업
.article-type-common .thumbnail .img-thumbnail 를 찾고 중간에 있는 dispaly:none 부분을 주석처리 하기
.article-type-common .thumbnail .img-thumbnail
{
/* display: none; */
}
두 번째 작업
.article-type- .thumbnail, .article-type-thumbnail .thumbnail를 찾고 중간에 있는 width와 height의 값을 같은 크기로 바꿔주기
.article-type- .thumbnail,
.article-type-thumbnail .thumbnail {
width: 100px;
height: 100px;
margin-left: 18px;
}
세 번째 작업
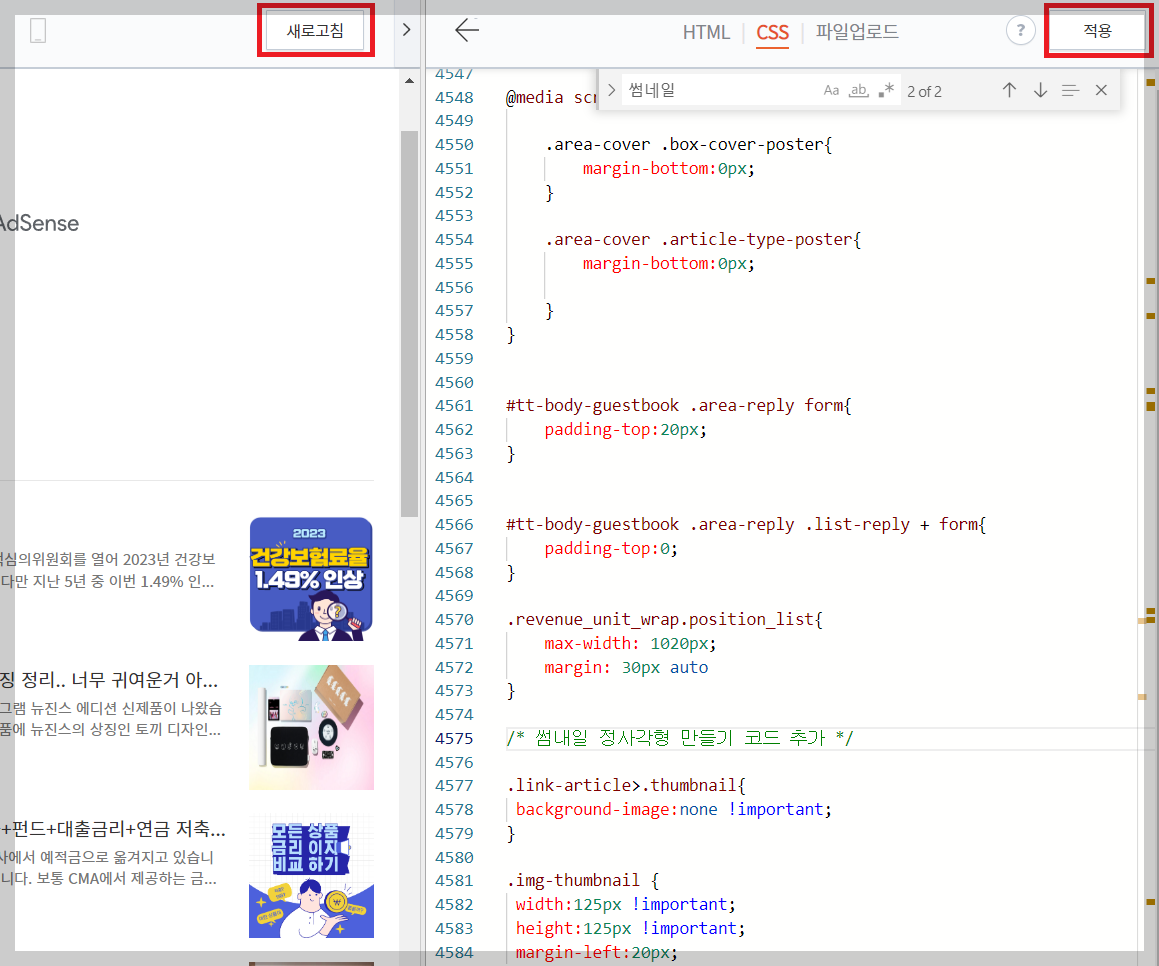
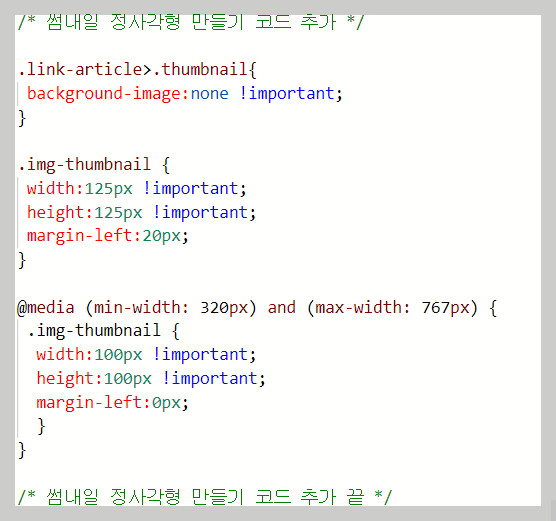
CSS 가장 하단에 아래 코드를 추가하기
.link-article>.thumbnail{
background-image:none !important;
}
.img-thumbnail {
width:125px !important;
height:125px !important;
margin-left:20px;
}
@media (min-width: 320px) and (max-width: 767px) {
.img-thumbnail {
width:100px !important;
height:100px !important;
margin-left:0px;
}
}
여기까지 하면 끝났습니다.
그러면 이제 우측 상단에 있는 "적용"을 클릭 후 "새로고침"을 눌러보면
썸네일이 직사각형으로 깔끔하게 나옵니다^^

티스토리 블로그 html, css 코드 수정할 때 해주면 좋은 팁
티스토리 블로그를 작업하다 보면 html과 css를 수정해야 할 일이 의외로 조금 생깁니다.
그럴 때마다 하란다고 생각 없이 추가만 해놓으면
우리는 전문가가 아니기 때문에 이게 뭘 의미하는지..
나중에 까먹어버립니다.
그래서 "주석"이라는 것을 달아주는 데요.
나중에 봐도 까먹지 않도록 메모를 남겨놓는 기능으로 이해하시면 됩니다.
주석 작성하는 방법
추가한 코드의 앞, 뒤에 추가해 주면 나중에 보기가 좋습니다.
html
<!-- 내용 -->
CSS
/* 내용 */
html과 CSS일 때 주석을 다는 코드가 조금 다릅니다.
html의 경우 <!-- 내용 --> 이고
CSS의 경우 /* 내용 */ 입니다.
예시를 보여드릴게요.



이런 식으로 태그를 달아주면
나중에 봐도 수정이 훨씬 수월합니다.
작성법도 쉬우니 편한 대로, 내가 알아보기 편하게 작성하시면 됩니다.
감사합니다^^
'블로그 & 애드센스 도전기' 카테고리의 다른 글
| [다음 메인에 포스팅 소개(노출)] 방문자수/애드센스/애드핏 블로그 수익 변화 (60) | 2022.09.17 |
|---|---|
| 맛집 포스팅 다음 메인에 소개되었어요! (방문자 수 폭발!) (15) | 2022.09.15 |
| 네이버 실시간 검색어 1위 보는 방법 (14) | 2022.08.19 |
| 9. 애드센스 수익 인증 : 구글에게 100$ 받기 (14) | 2022.07.31 |
| 내 블로그 구글유입 검색어/검색량 알아보기 (구글 서치콘솔!) (1) | 2022.07.28 |